In this week’s free Deke’s Techniques episode, Deke shows you how to take path outlines (or shape layers) from Photoshop, and get them to behave properly (i.e., according to your will) in Illustrator.
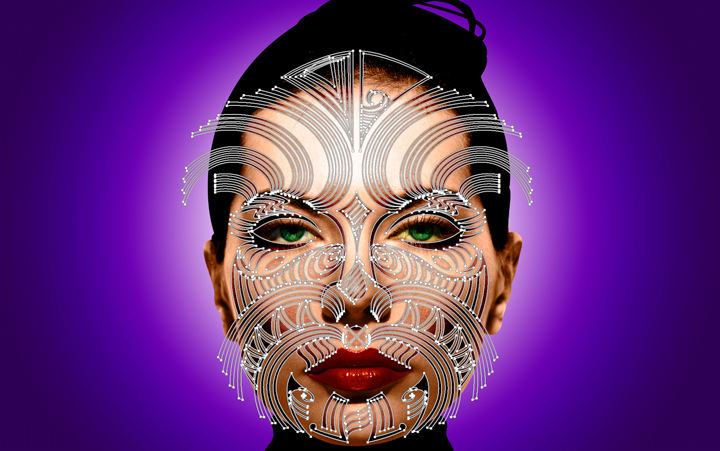
Step one is to collect the paths you want to duplicate in Photoshop, like, say, the tattoo outlines from the project a few weeks back:

Step two is to paste them into Illustrator, using Deke’s guidance to review the options you have and why you might want to choose them.

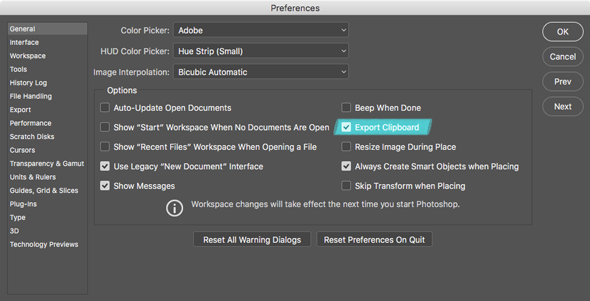
Oh, and step zero is to make sure that the Export Clipboard checkbox is turned on in the Photoshop Preferences General dialog box:

Check it out and sail through your next Photoshop to Illustrator path swap.
Deke’s Techniques, making sure all the graphical applications appreciate each others’ chosen paths.




Be the first to drop some wisdom...