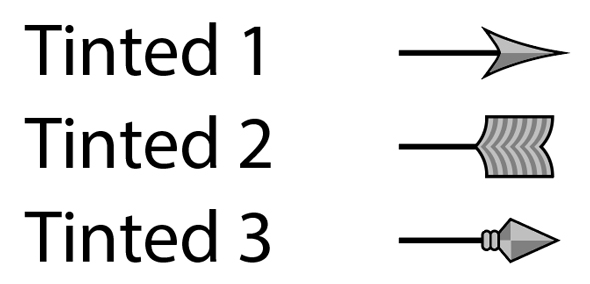
In this week’s free episode of Deke’s Techniques, Deke riffs further on the ability to customize arrowheads in Adobe Illustrator. This time, he shows you how to set up those arrowhead symbols so that you create tinted versions. So what once looked like this:

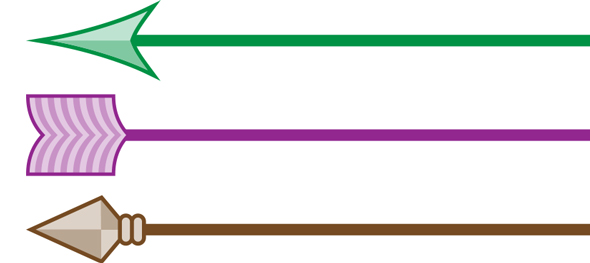
Gets tweaked in the arrowhead.ai file (see last week for instructions) to become these:

Which are then employed in a colorized way in your Illustrator document to become this:

In the course of the movie, you’ll learn a great deal about how to use the path-wrangling commands in Illustrator to get it to bend your arrowhead shape to your will (or to your vision). It’s a customized frenzy of joining, subtracting, pasting, dividing, and ungrouping…with pointy things.
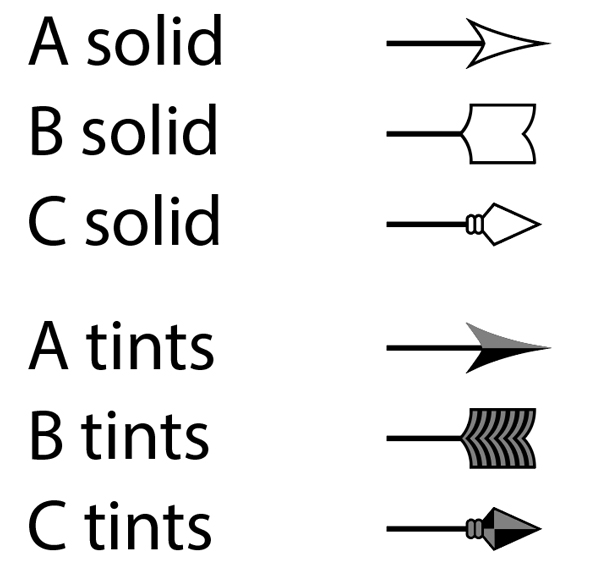
For members of lynda.com, Deke’s got an exclusive movie, where the manipulates the components of those arrowhead symbols even further, by adding the ability to add multiple colors. The trick is to create both solid and tinted forms of the same shape that can be employed together:

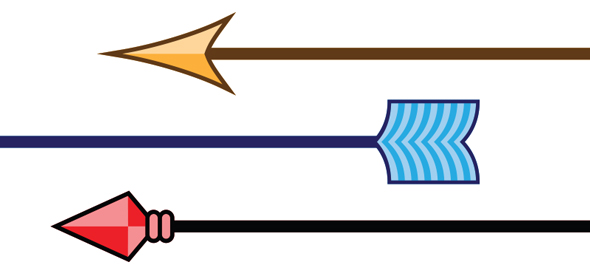
Which eventually yield this when combined together in your document:

And of course, it’s not Deke if things don’t get mildly ridiculous, so a second exclusive movie this week shows you how to make a multi-colored, shaded smiley face "arrowhead." (At what point does it stop being an arrowhead?)

Note, there’s no real reason to do this via arrowhead customization, but hey, it’s Deke and there’s always some seemingly useless bit of information that will undoubtedly, one day, if you’re really lucky pay off.
If you’re not a member of lynda.com and you want to go down this rabbit hole to the very bottom, you can get a free 10-day trial from lynda.com/deke with which you can watch all the episodes of Deke’s Techniques and while the day away learning new things about Photoshop and Illustrator.
Deke’s Techniques, making sure you think outside (and inside) the black triangular arrowheads!




Be the first to drop some wisdom...