777 Freeform gradients: Points versus lines from Deke's Techniques by Deke McClelland
In this week’s free episode of Deke’s Techniques, Deke further expands on the power of Illustrator’s new Freeform Gradient options, namely how the gradients work when you connect the color stops along a line.
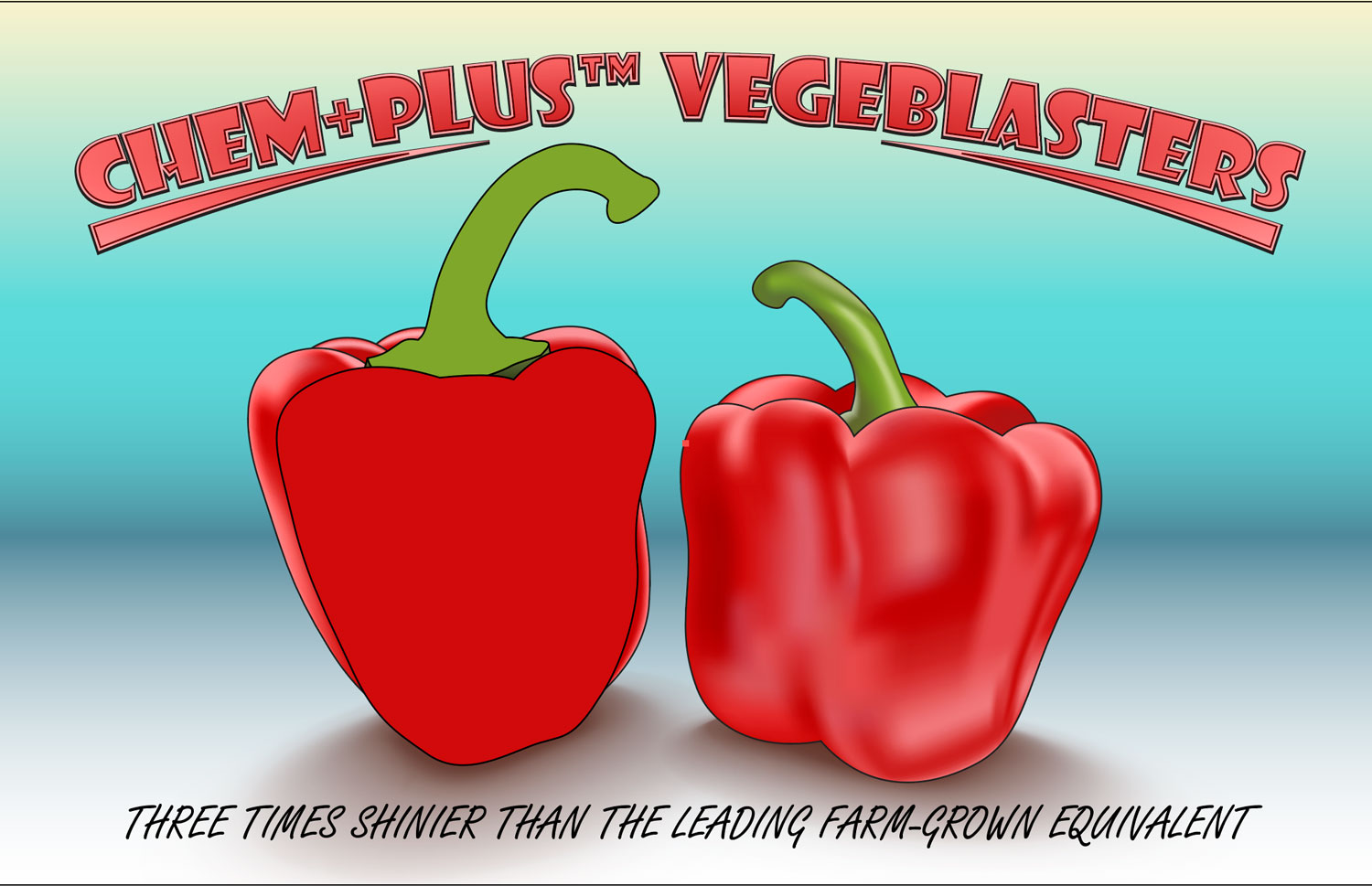
As you recall, last week we left off with this image and its multi-point defined freeform gradient background along with its decidedly flat left-hand pepper.

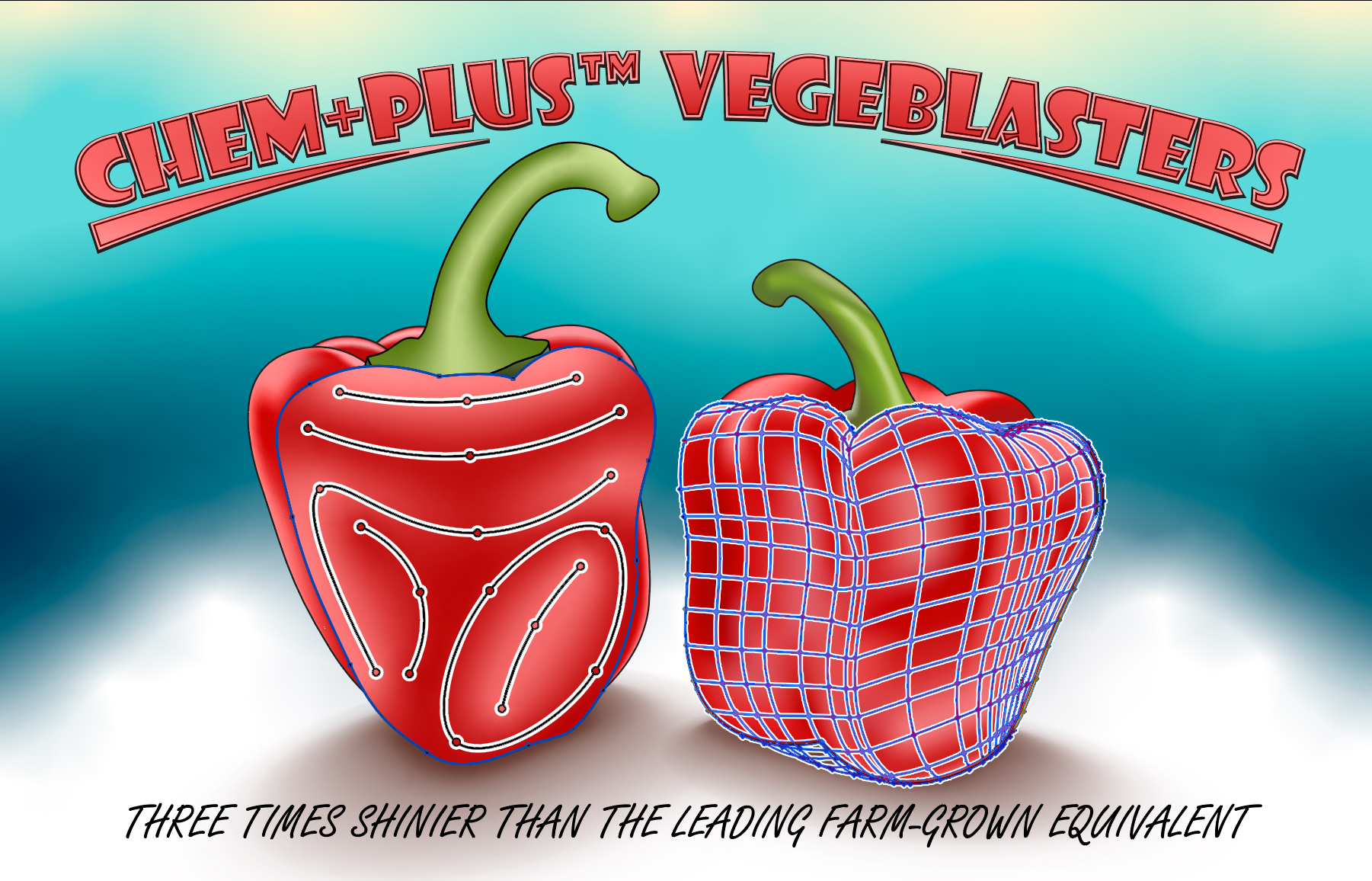
Using the line option for the freeform gradient in Illustrator CC 2019, Deke is able to create high- and low-lights in the pepper making it a suitable (if slightly less defined) mate for the gradient mesh–filled pepper on the right. And in a fraction of the time it would have taken to set the gradient mesh.
Plus, the custom gradient you create is transferable to any object fill in Illustrator, which is just one of the tips and tricks (and gotchas to watch out for) Deke covers in this week’s exclusive movie at LinkedIn Learning (or Lynda.com). Note below the number of color stops set for the Freeform Gradient (lefty) as opposed to the Gradient Mesh (righty).

Deke’s Techniques, better living through freeform digital chemicals.




Be the first to drop some wisdom...