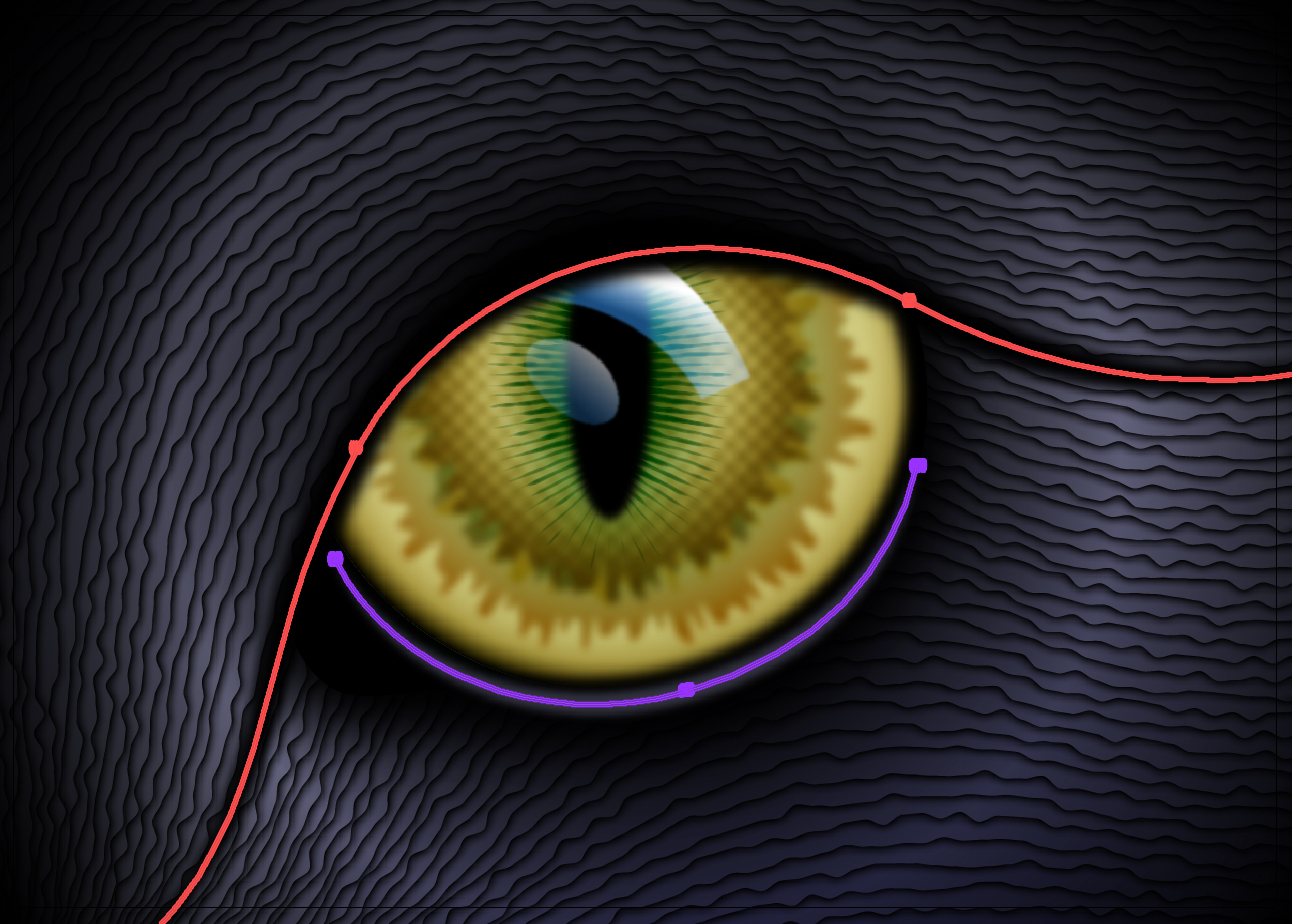
Hello, dekeAdventurers. In this week’s free Deke’s Techniques episode, Deke demonstrates how he created the shading and sculpting of…well, the eye socket…of his cat’s eye.
The heavy lifting of the shading business is done by a custom radial gradient, which immediately creates a deep divot from which this cattish creature will be staring at you.

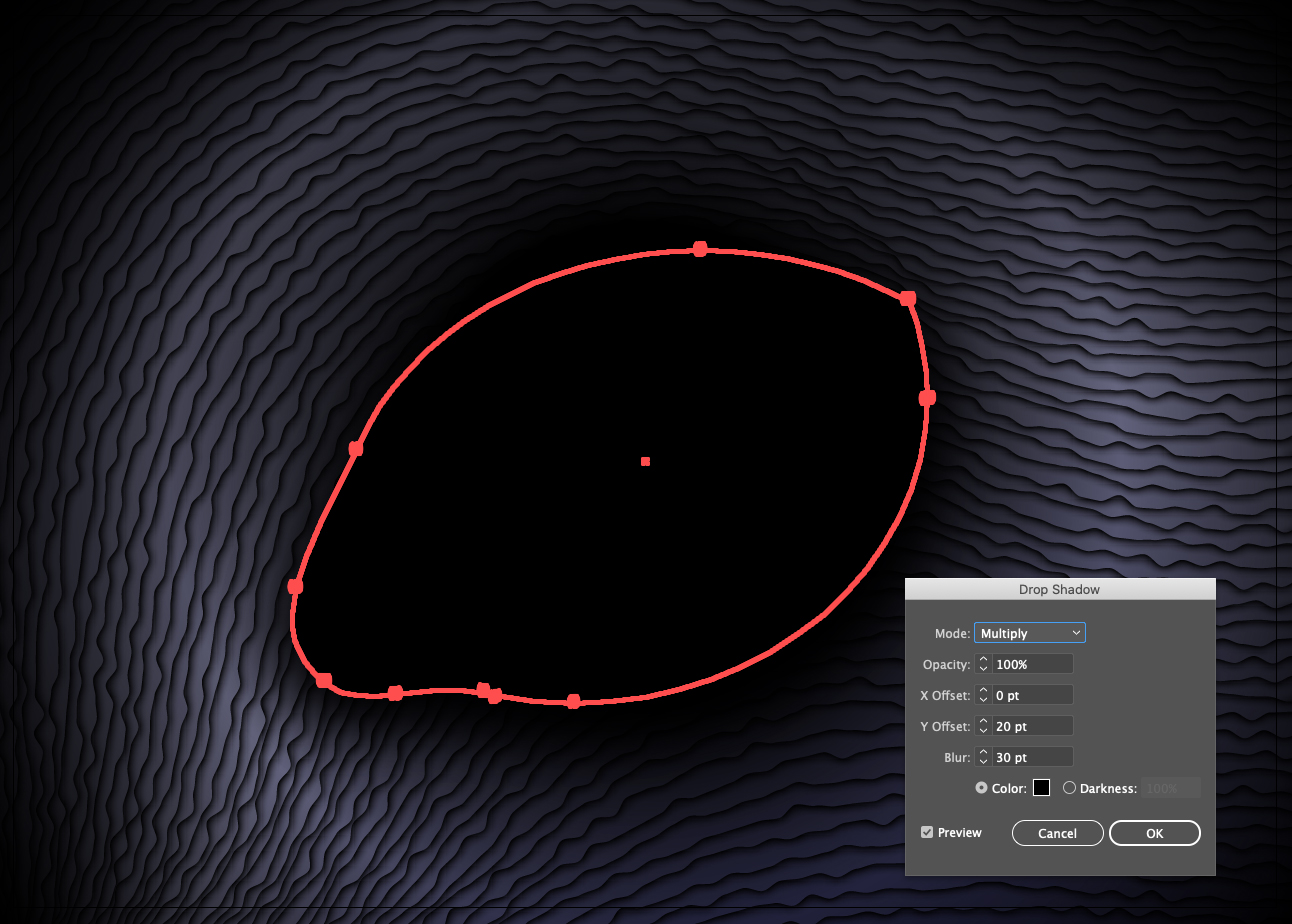
Then, by accessing the shape via the Opacity Mask created weeks ago, Deke creates an eye shape filled with black that can be used to create a drop shadow (and later tucked behind the actual eye).

If you’re a member of LinkedIn Learning, Deke’s got an exclusive movie this week in which he shows you how he uses variable-width strokes in Illustrator to add detail around the eye.

Next week, thar’ be dragons.




Be the first to drop some wisdom...