In this week’s free Deke’s Techniques episode, Deke takes last week’s emulation of a back-of-the-camera "screenshot" and adds a pattern that really makes it look like the pixely image you see on the back of the camera.
Yes, this means Deke took his smooth reproduction of a thing that looked too ratty for him in its original format, and figured out how to add some high-res rattiness that adds authenticity his reproduction
OK, not many of us are going to want to do this but there is some actually useful stuff here, mostly concerning how to create and add a pattern overlay.
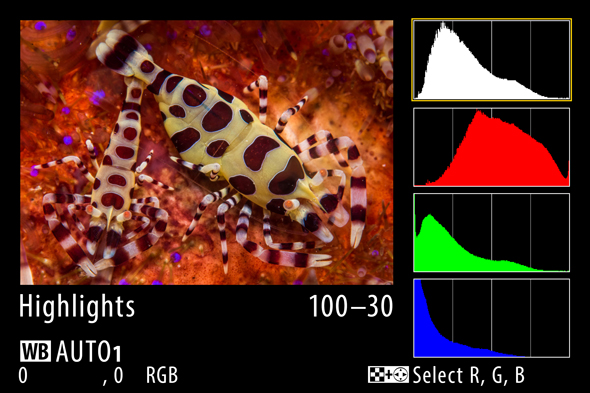
We’ll start with last week’s mockup of a screenshot, which frankly I thought looked pretty darn great.

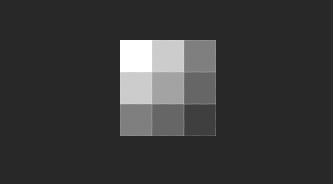
Then add a pattern that Deke will show you how to draw (it’s sort of a grey-on-grey plaid).

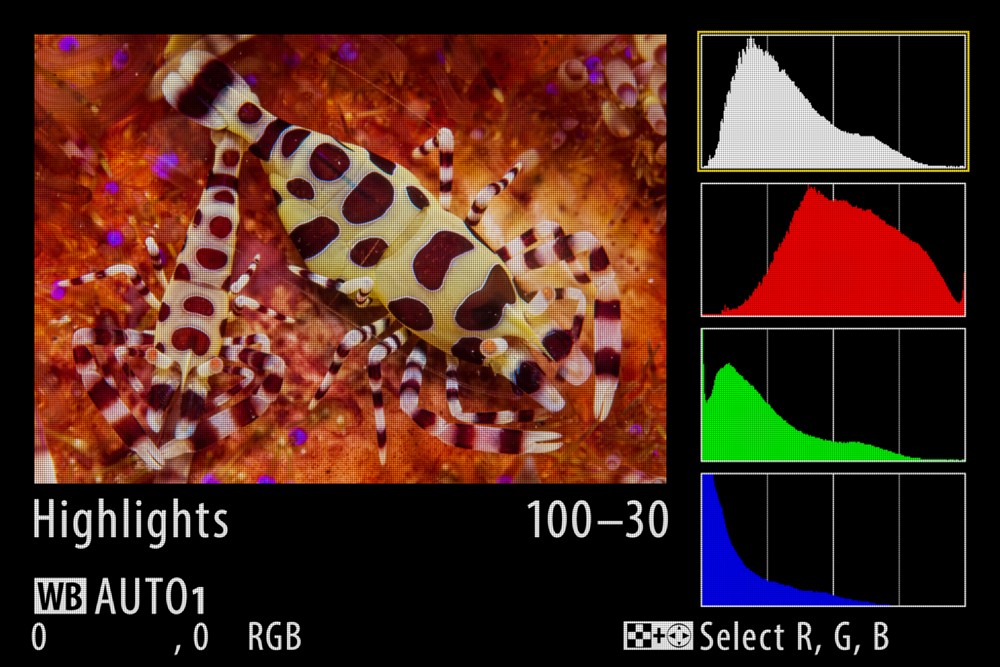
And then lay it over the original to make this authentic looking lcd screenshot:

Frankly, this project is crazy, but mesmerizing, and my guess is that there are a variety of situations where this knowhow could be quite useful. Check this out to see how the pattern gets implement it, then put it to use in your artificial world.
Deke’s Techniques, recreating reality with meticulous realism.




Be the first to drop some wisdom...